
How to create JavaScript Slideshow with fade effect?
Question
Solution
This software can be used for creating a dynamic presentation, but it has more features than simply showing the pictures. It is possible to add transitions, narrations, captions, etc.
The tutorial below explains how easy to create JavaScript SlideShow with fade effect:
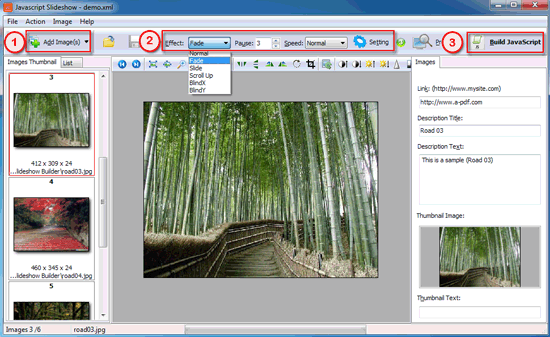
- Free download and install JavaScript SlideShow Builder, Operate JSSlideShow.exe, the first step is to add image, you can even scan paper documents into images for instantly building slideshow:
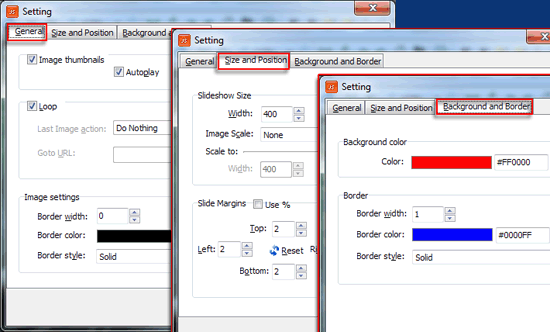
- Settings: choose effect as "Fade", you can also define dwell time in "Pause" and scrolling Speed, besides, you can set thumbnails, loop, link or other features for output slideshow:
- Click the icon for "Build JavaScript", choose output folder for script, images and HTML file.
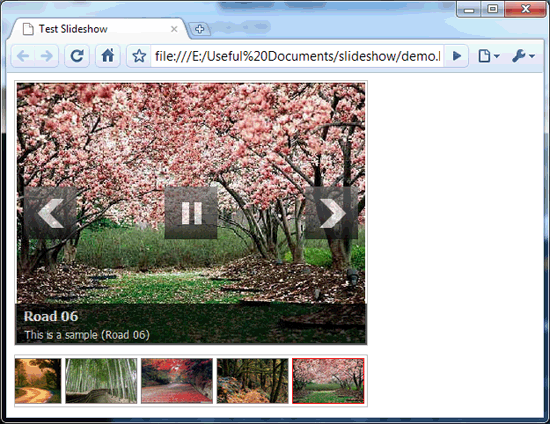
Choose "Yes" to open the output folder, view the HTML file in your browser:

 |
 |
Click the download button to enjoy JavaScript SlideShow Builder now!
|
|
Related products
- A-PDF Image to PDF - Convert photos, drawings, scans and faxes into PDF documents
- A-PDF Scan Paper - Scan and organize paper in PDF format, use thumbnails and metadata to filter, secure, send scanned documents.
- A-PDF Image to FlipBook - Batch create flash flip books from images or scanned files with page flipping effect
We always like improving our products based on your suggestions. Please send your feedback (or ask questions) to us in the contact page.
 Follow us
Follow us  Newsletter
Newsletter